| (ア) |
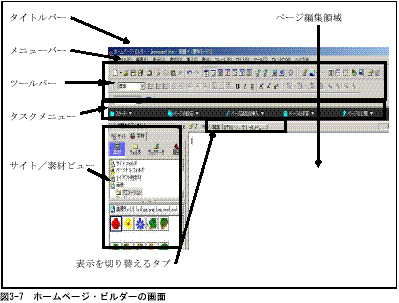
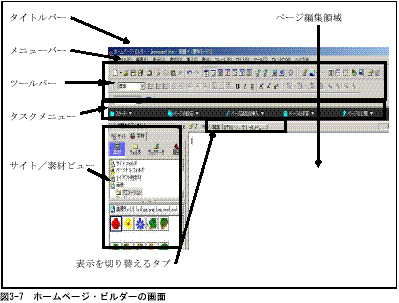
ホームページ・ビルダーの画面構成 |
| |
 |
| |
|
| (イ) |
タスクメニューを利用したページ作成の流れ |
| |
 「ツールバー」や「メニューバー」でも同じように作成できる。ここでは,ページ作成の流れが分かりやすいように「タスクメニュー」を利用した説明をする。 「ツールバー」や「メニューバー」でも同じように作成できる。ここでは,ページ作成の流れが分かりやすいように「タスクメニュー」を利用した説明をする。
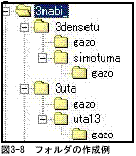
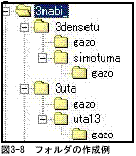
ページを作成する前に,図3-8のようにページを保存するフォルダを,ローカルディスクに作成しておく。また,HTMLファイルを保存するフォルダの中に新規フォルダ(ここではフォルダ名を「gazo」とした)を作成し,このフォルダの中にページで使用する画像やイラストなどを保存できるようにしておく。
ページをフォルダで管理すると,ページ全体の再構成がしやすくなる。フォルダ名,ファイル名は半角英数のみを利用し,かつ,8字以内で作成しないと,WWW上で認識されないことがあるので注意する。異なるフォルダ名の中にある同一名のフォルダは,別なものとして認識されるため,同一名のファイルを作成することができる。 |
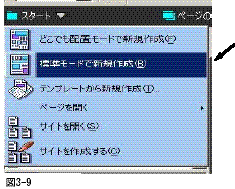
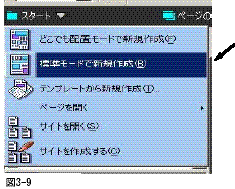
 ① 「スタート」からページの作成方法を選ぶ。 ① 「スタート」からページの作成方法を選ぶ。
「標準モード」を選択
「標準モード」は,見る人のOSやブラウザの種類やバージョンに表示が影響を受けにくいので,制作者の意図に近いレイアウトで表示される。ただし,好きな位置に配置するには表組みを使用するなどのテクニックが必要で手間がかかるため,「どこでも配置モード」の方がよい。 |
 ② ページ全体に関する基本設定をする。 ② ページ全体に関する基本設定をする。
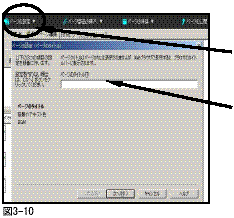
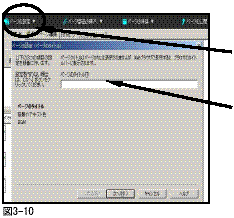
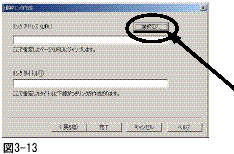
「ページの設定」をクリックすると順にダイアログボックスが表示される。
「ページのタイトル」を入力ページタイトルはWebブラウザのタイトルバーに表示される。 |
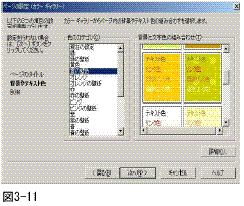
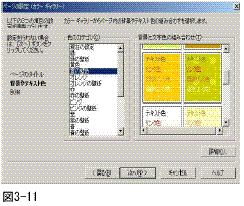
 「背景色とテキスト色」 「背景色とテキスト色」
背景やテキスト色のダイアログで「カラーギャラリー」を選択すると簡単に背景やテキストの色を設定することができる。この他にも,あらかじめ用意してある画像ファイルやウェブアートデザイナーで作成したファイルも,背景にすることができる。 |
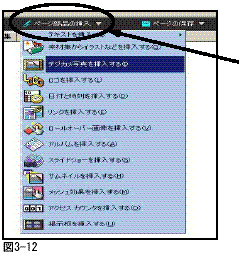
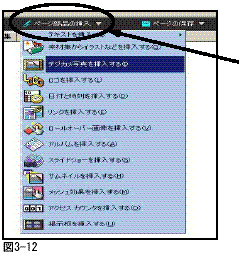
 ③ 文字,画像やリンクなど,そのページを構成する部品を挿入する。 ③ 文字,画像やリンクなど,そのページを構成する部品を挿入する。
「ページ部品の挿入」をクリックする。
文字(テキスト)は,ワープロ感覚で挿入できる。
タイトル文字(ロゴ)はウェブアートデザイナーというツールで簡単に作成することができる。
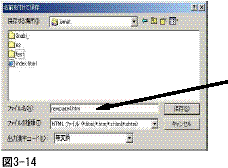
画像やイラストは,ファイルがあるフォルダを開き,ファイルを指定してから「開く」をクリックすると編集画面に貼り付けることができる。 |
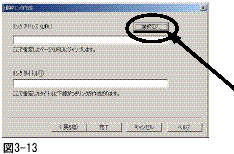
 「リンクの挿入」をクリックすると,ダイアログボックスが表示され,「通常のリンク作成」と「メールリンクの作成」が選択できるようになっている。 「リンクの挿入」をクリックすると,ダイアログボックスが表示され,「通常のリンク作成」と「メールリンクの作成」が選択できるようになっている。
自分で作成したページをリンクする場合は,「選択」をクリックして,目的のファイルを選ぶ。 |
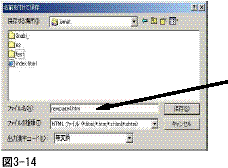
 ④ 作成したページを保存する。 ④ 作成したページを保存する。
「ページの保存」をクリックすると,「名前を付けて保存」のダイアログが表示される。わかりやすいファイル名を入力し,「保存」をクリックする。作成したページはHTMLファイルで保存される。 |
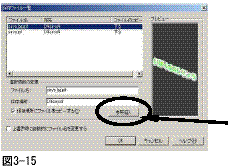
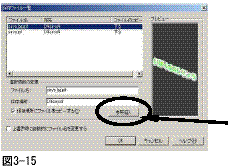
 画像ファイルは,HTMLファイルと同じフォルダ,またはその下層のフォルダに存在しないと,WWW上で表示されないことがある。 画像ファイルは,HTMLファイルと同じフォルダ,またはその下層のフォルダに存在しないと,WWW上で表示されないことがある。
作成したHTMLファイルの中に画像ファイルがある場合には,画像ファイルをコピーするダイアログが表示される。
あらかじめ作成した画像保存用のフォルダを「参照」から選択し,その中にファイルをコピーする。 |
| |
⑤ Web教材を公開する。
Web教材を構成するHTMLファイルと画像ファイルなどを,サーバの保存用スペース
に転送する。この場合,Webページの構成を把握している管理者が転送することが望まし
い。 |
| |
|
| (ウ) |
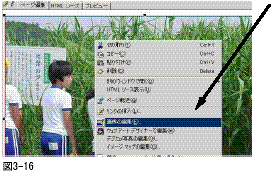
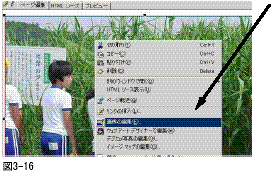
画像の編集をするには |
 編集したい画像を選択し,右クリックすると「画像の編集」が表示される。 編集したい画像を選択し,右クリックすると「画像の編集」が表示される。 |
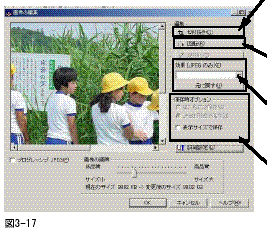
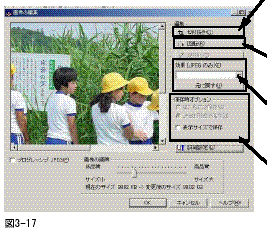
 クリックすると,四角の枠が表示される。枠のサイズを変更できる。枠内でダブルクリックすると,枠の形に切り抜かれる。 クリックすると,四角の枠が表示される。枠のサイズを変更できる。枠内でダブルクリックすると,枠の形に切り抜かれる。
クリックするたびに,画像が90度ずつ回転する。
▼をクリックして,使いたい効果を選択すると,画像に効果が設定される。
GIF形式やJPEG形式で変換できる。作成ページの表示サイズに合わせて,元の画像サイズを変更できる。
(注)デジタルカメラで撮影した写真は,あらかじめのサイズの縮小や明るさの調節をしてから利用した方がよい。 |
| |
|
| (エ) |
タイトル文字やボタンを作成するには |
| |
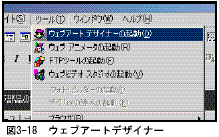
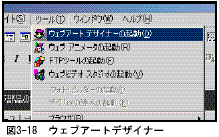
タイトル文字(ロゴ)やボタンなどを作成するためのツール「ウェブアートデザイナー」を使用して作成する(図3-18)。このツールは,入力した文字をデザイン化したり,写真にフォトフレームを付けたり,手書き風の地図を作成するなど,いろいろな素材(オブジェクト)を簡単に作成するときにも使える(図3-19)。
また,写真のサイズの変更や明るさの調節など,画像を加工するいろいろな機能がある。 |
| |
  |
 ① ボタンを作る。
① ボタンを作る。
ボタン作成のアイコン をクリックする。 をクリックする。
「ボタン作成ウィザード」ダイアログが表示されるので,ダイアログに沿って作成する。「完了」ボタンをクリックすると,キャンバスの上にボタンが表示される。
② ボタンに載せる文字を作る。
ロゴ作成のアイコン をクリックする。 をクリックする。
「ロゴ作成ウィザード」ダイアログが表示されるので,ダイアログに沿って作成する。
「完了」ボタンをクリックすると,キャンバスの上に文字が表示される。 |
| |
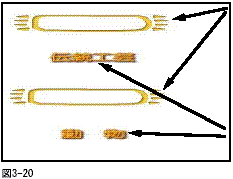
③ ボタンと文字を組み合わせる。
 文字をドラックして,ボタンの上に移動させる。 文字をドラックして,ボタンの上に移動させる。 |
| |
④ ボタンと文字を一つの画像として保存する。
 ツールバーの「オブジェクトの選択」アイコン
ツールバーの「オブジェクトの選択」アイコン が選択されていることを確認する。 が選択されていることを確認する。
ボタンと文字を囲むようにドラッグして選択する。
続いて「Web用保存ウィザード」アイコン をクリックする。 をクリックする。 |
| |
 「Web用保存ウィザード」ダイアログが表示されるので,ダイアログに沿って作成する。 「Web用保存ウィザード」ダイアログが表示されるので,ダイアログに沿って作成する。 |
| |
|
| (オ) |
表をつかって複数の画像や文章などを整理するには |
| |
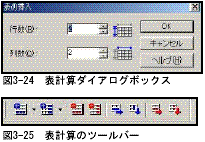
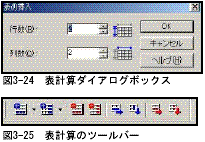
 表を使うと,複数の画像や文章などの情報を整理して配置することができる。 表を使うと,複数の画像や文章などの情報を整理して配置することができる。
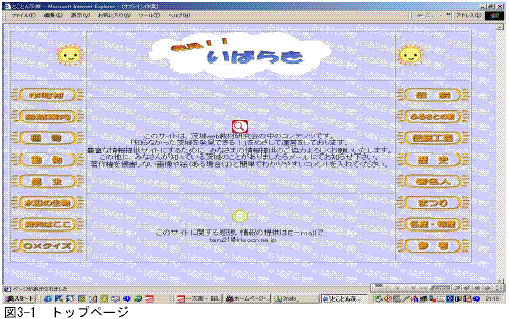
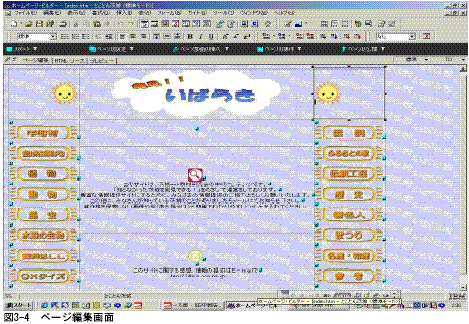
図3-25のツールバーを用いて,図3-4 のように簡単に表を作成することができる。 |
| |
|
| (カ) |
その他の便利な機能について |
| |
| ・ |
ウェブアニメータ |
| |
アニメーションを作成するためのツールで,イラストを動かしたり,文字や写真を点滅,回転させたりするなど,動く画像を作成することができる。 |
| ・ |
ウェブビデオスタジオ |
| |
このツールを利用すると,ビデオ画像をパソコンに簡単に取り込むことができる。また,タイトルやBGMなどの効果を取り入れたビデオ編集もでき,作品をWeb教材に簡単に組み込むことができる。 |
| ・ |
CGIプログラム |
| |
CGIとは,HTMLのみでは実現できないアクセスカウンタや電子掲示板,アンケート集計などに利用される技術であり,サーバとクライアントがデータをやりとりするときなどに使われる。ホームページ・ビルダーでは,このCGIを利用するするためのスクリプトを,CGIプログラムといっている。 |
| ・ |
スクリプト |
| |
HTMLと組み合わせる簡易プログラム言語のことで,JavaScriptやVBScriptなどがある。これを使って,簡単なアニメーションや時間によってテキストの表示を変えるなど,ページに動きをつけることができる。 |
| ・ |
Javaアプレット |
| |
Sun Microsystems社が開発したプログラム言語である。HTMLを利用して動的なページを生成する。 |
| ・ |
ダイナミックHTML |
| |
アニメーションGIFやJavaScript,スタイルシートなどの,動きのあるWebページを作ることができる技術の総称。 |
|

 インターネットに接続したパソコンとブラウザがあれば,いつでもどこでもWebページを見ることができる。またインターネットに接続するためには,プロバイダと呼ばれるインターネット接続業者と契約する必要がある。インターネットに常時接続しているプロバイダのサーバに,Webページを置くスペースを提供してもらって,そこにWebページのデータを転送する。
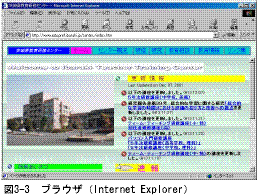
インターネットに接続したパソコンとブラウザがあれば,いつでもどこでもWebページを見ることができる。またインターネットに接続するためには,プロバイダと呼ばれるインターネット接続業者と契約する必要がある。インターネットに常時接続しているプロバイダのサーバに,Webページを置くスペースを提供してもらって,そこにWebページのデータを転送する。 ブラウザとは,HTML言語を使って書いたテキストファイルを翻訳して表示させるアプリケーションソフトウェアである。主なブラウザには,Internet ExplorerやNetscape Navigator などがある。また,UNIX系OS上で使えるLynxなどのテキストベースのブラウザもある。とにかく,これらのブラウザがないことには,HTMLファイルを図3-3 のような形式で見ることはできないのである。る。これにより,知りたい情報を保有しているサーバから,データを自分のパソコンにダウンロードする。
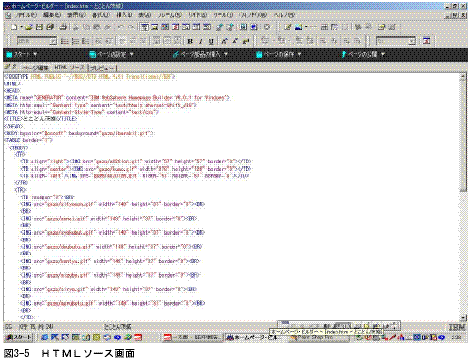
ブラウザとは,HTML言語を使って書いたテキストファイルを翻訳して表示させるアプリケーションソフトウェアである。主なブラウザには,Internet ExplorerやNetscape Navigator などがある。また,UNIX系OS上で使えるLynxなどのテキストベースのブラウザもある。とにかく,これらのブラウザがないことには,HTMLファイルを図3-3 のような形式で見ることはできないのである。る。これにより,知りたい情報を保有しているサーバから,データを自分のパソコンにダウンロードする。



 「ツールバー」や「メニューバー」でも同じように作成できる。ここでは,ページ作成の流れが分かりやすいように「タスクメニュー」を利用した説明をする。
「ツールバー」や「メニューバー」でも同じように作成できる。ここでは,ページ作成の流れが分かりやすいように「タスクメニュー」を利用した説明をする。 ① 「スタート」からページの作成方法を選ぶ。
① 「スタート」からページの作成方法を選ぶ。 ② ページ全体に関する基本設定をする。
② ページ全体に関する基本設定をする。 「背景色とテキスト色」
「背景色とテキスト色」 ③ 文字,画像やリンクなど,そのページを構成する部品を挿入する。
③ 文字,画像やリンクなど,そのページを構成する部品を挿入する。 「リンクの挿入」をクリックすると,ダイアログボックスが表示され,「通常のリンク作成」と「メールリンクの作成」が選択できるようになっている。
「リンクの挿入」をクリックすると,ダイアログボックスが表示され,「通常のリンク作成」と「メールリンクの作成」が選択できるようになっている。 ④ 作成したページを保存する。
④ 作成したページを保存する。 画像ファイルは,HTMLファイルと同じフォルダ,またはその下層のフォルダに存在しないと,WWW上で表示されないことがある。
画像ファイルは,HTMLファイルと同じフォルダ,またはその下層のフォルダに存在しないと,WWW上で表示されないことがある。 編集したい画像を選択し,右クリックすると「画像の編集」が表示される。
編集したい画像を選択し,右クリックすると「画像の編集」が表示される。 クリックすると,四角の枠が表示される。枠のサイズを変更できる。枠内でダブルクリックすると,枠の形に切り抜かれる。
クリックすると,四角の枠が表示される。枠のサイズを変更できる。枠内でダブルクリックすると,枠の形に切り抜かれる。

 ① ボタンを作る。
① ボタンを作る。 文字をドラックして,ボタンの上に移動させる。
文字をドラックして,ボタンの上に移動させる。 ツールバーの「オブジェクトの選択」アイコン
ツールバーの「オブジェクトの選択」アイコン 「Web用保存ウィザード」ダイアログが表示されるので,ダイアログに沿って作成する。
「Web用保存ウィザード」ダイアログが表示されるので,ダイアログに沿って作成する。 表を使うと,複数の画像や文章などの情報を整理して配置することができる。
表を使うと,複数の画像や文章などの情報を整理して配置することができる。